Host Static Website on s3 | s3 Static Website | AWS s3 Static Website
In this post you are going to learn more about Amazon Web Services (AWS) via a practical example, hosting a static website on Amazon Simple Storage Service (S3). In a few simple easy steps, you can set up your static website hosted on S3.
- Apache Stop Directory Listing
- free SSL Certificates Apache Server
- File Transfer Via Apache Server.
- Host Static Website on s3
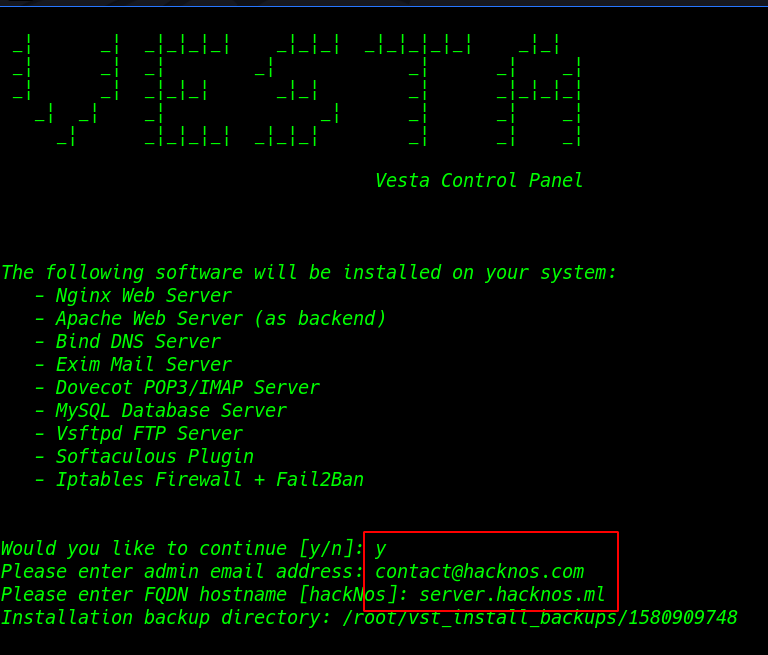
- Vestacp installation on AWS free
S3 Simple Storage Service
What is AWS Host Static Website on s3
AWS ( Amazon web service ) is a platform that offers flexible, reliable, scalable, easy-to-use, and cost-effective cloud computing solutions.
What is S3 Host Static Website on s3
Amazon S3 is a Simple Storage Service is a service offered by Amazon Web Services that provides object storage through a web service interface.
Setup & Configuration of S3 ( Simple Storage Service )
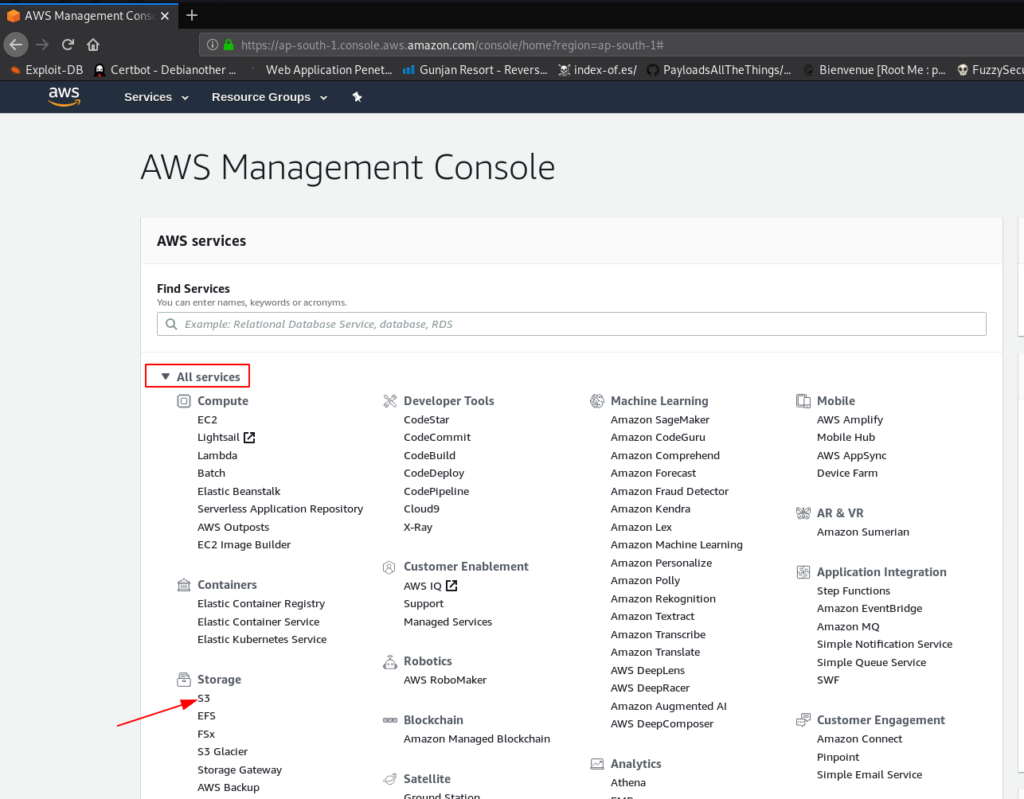
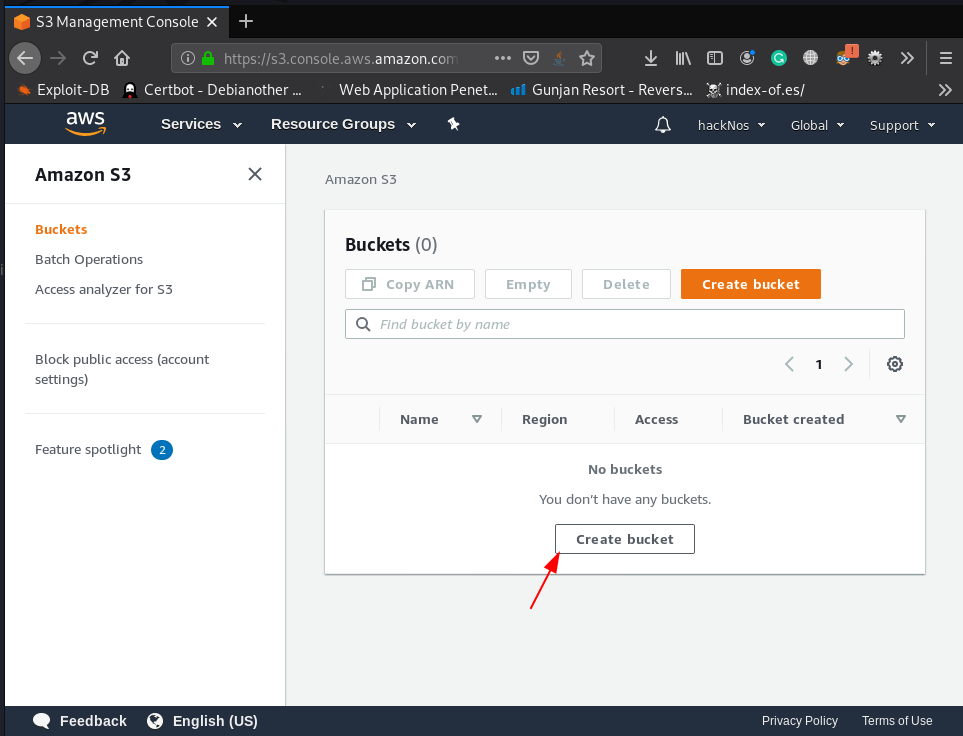
- First Step is open you aws management console here we see many aws services now click the s3 storage

Host Static Website on s3
Click the create bucket button and go to the next step

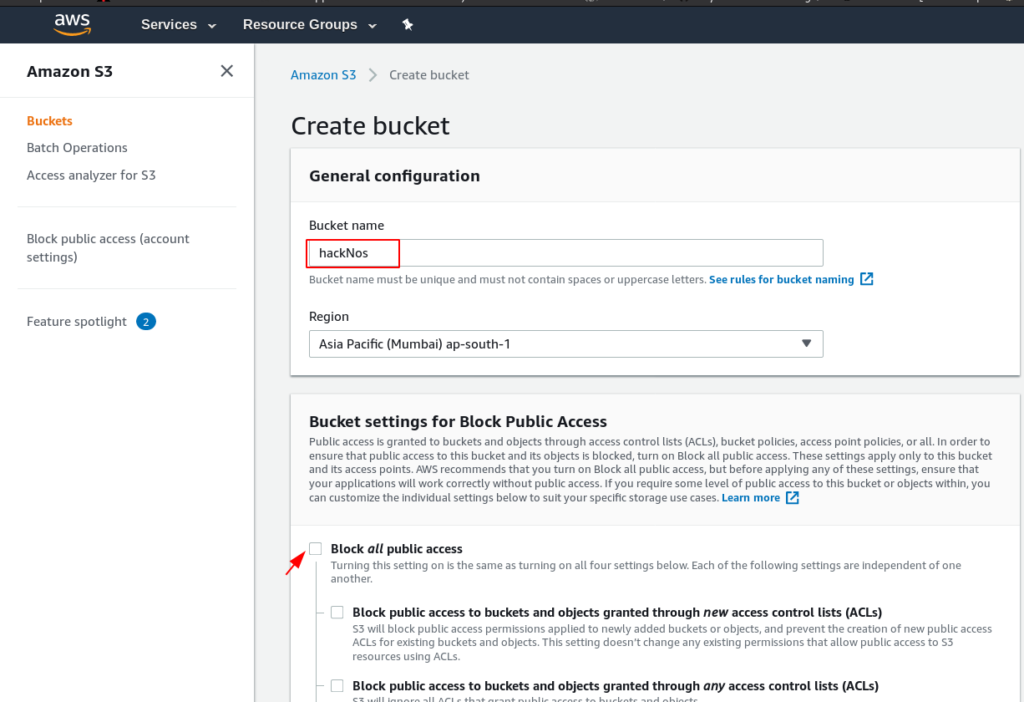
General configuration s3 bucket
This is basic configuration of s3 bucket first type your bucket name and select you Region and uncheck the Block all public access

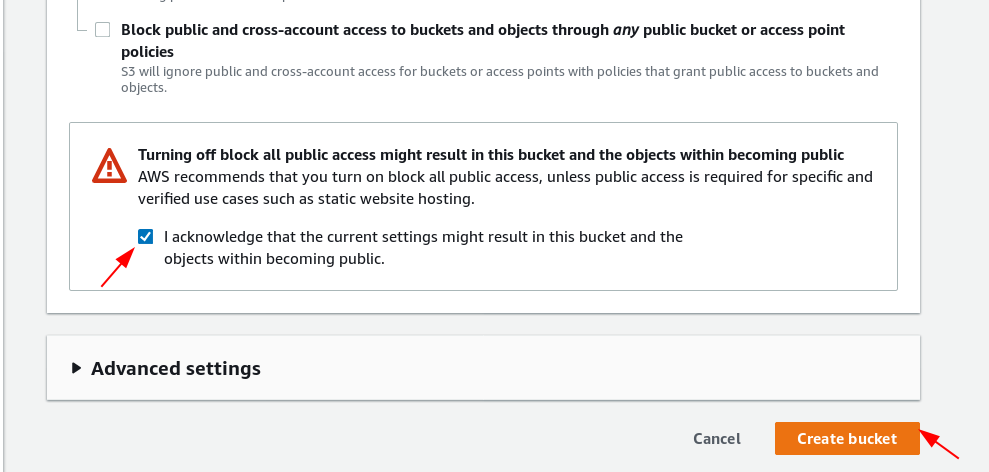
and we see a alert message our s3 storage object is publicly access click the check point button and create a bucket

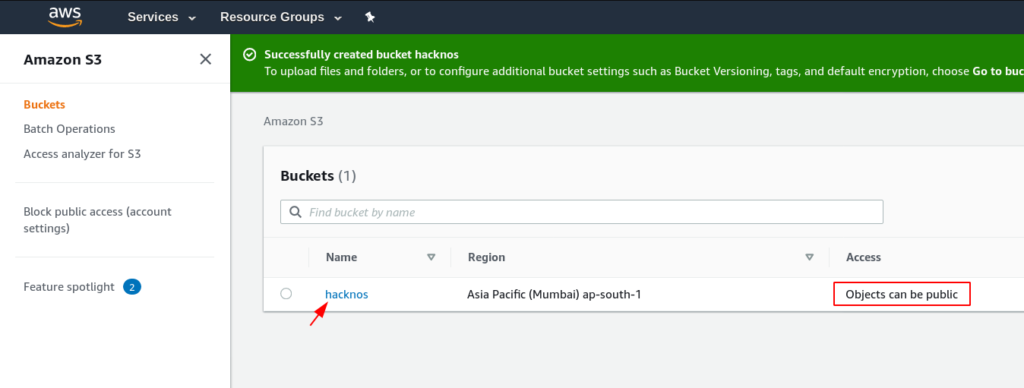
our s3 bucket is successfully created now click your bucket name

Uploading Website S3 bucket
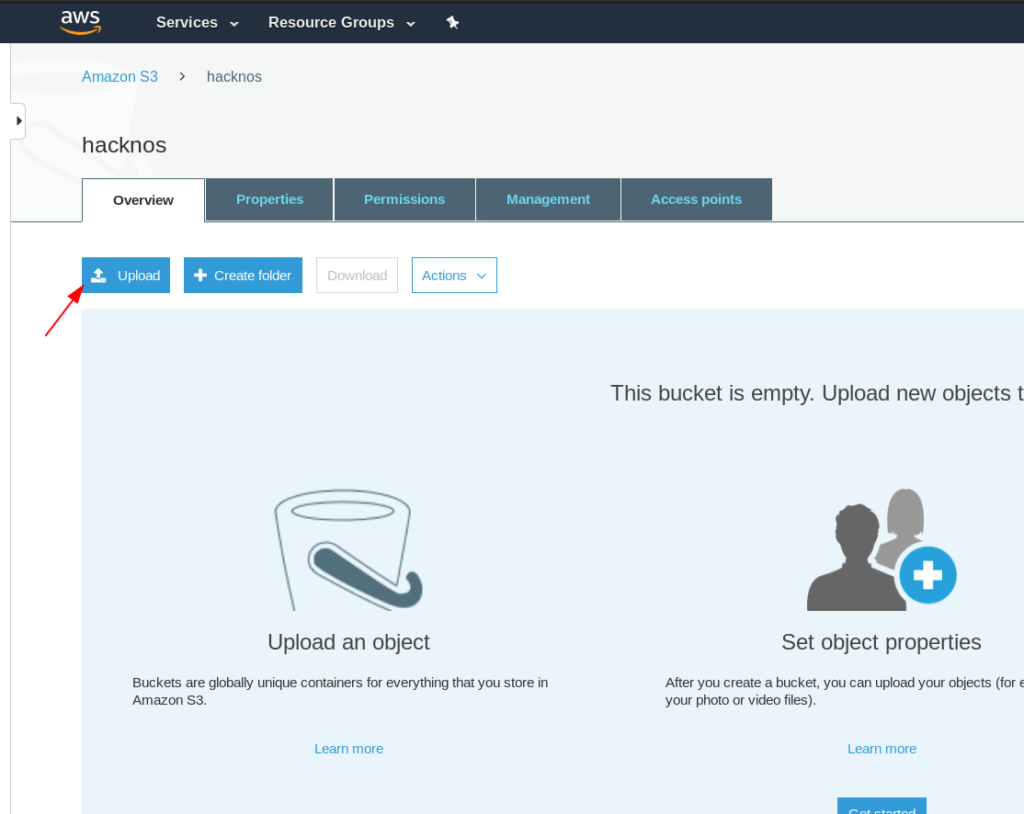
Now upload you website file click the upload button

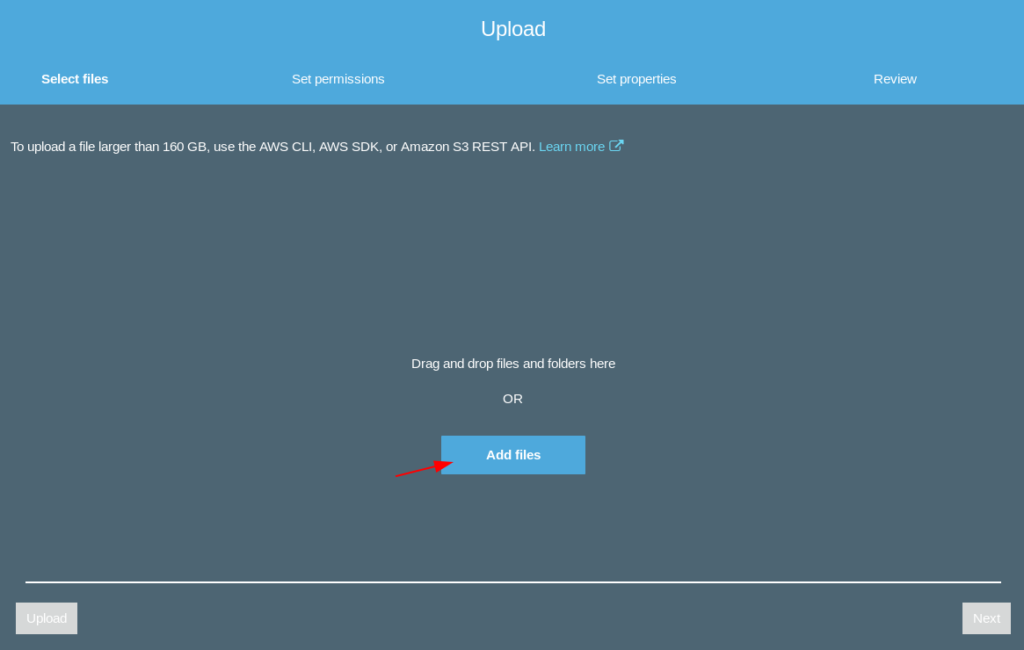
and click the add files

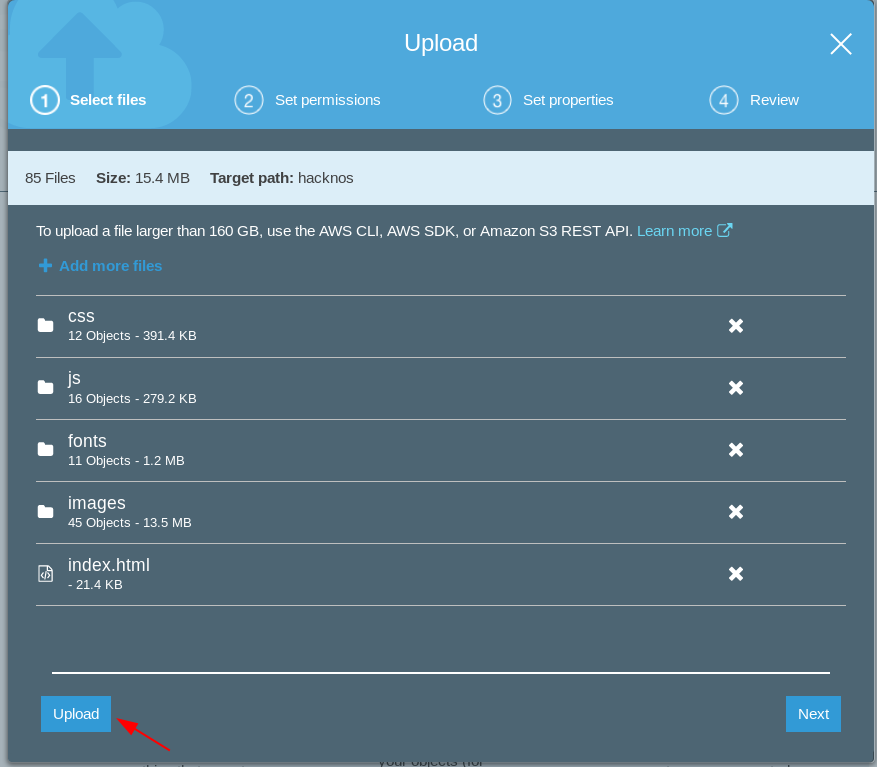
click the upload button and upload you all files s3 storage


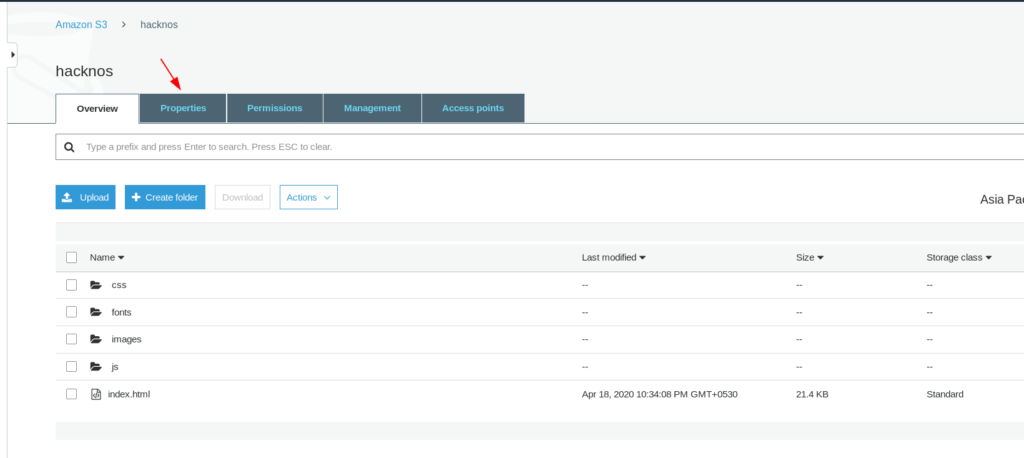
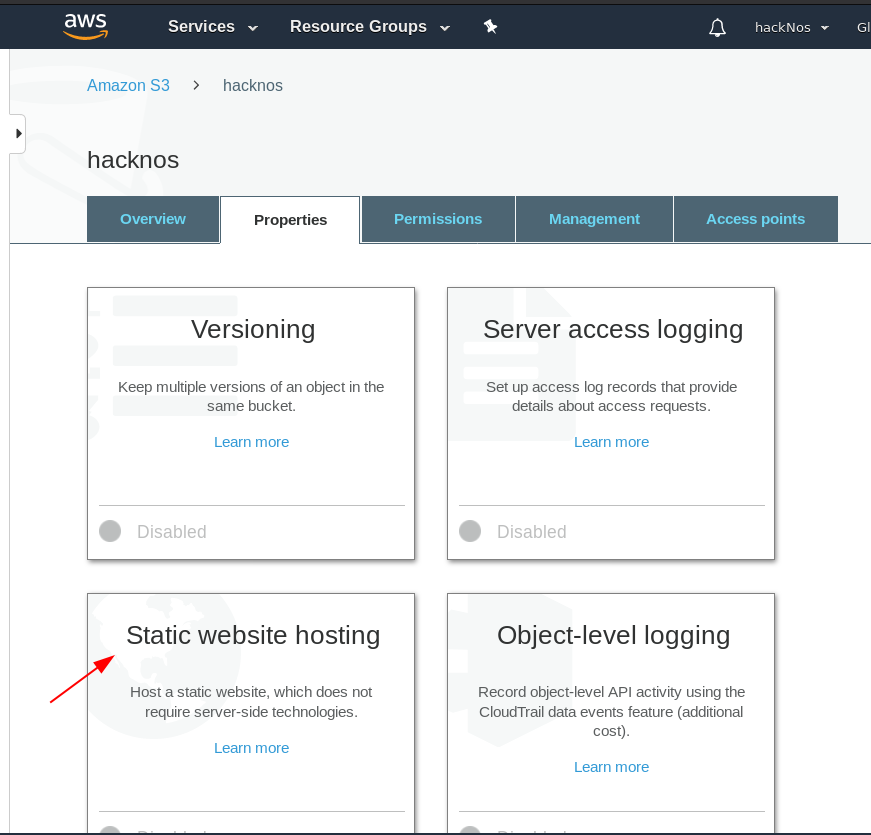
Static website hosting configure properties
Next we setup this bucket for static site hosting. You can find this under the Properties tab of the bucket

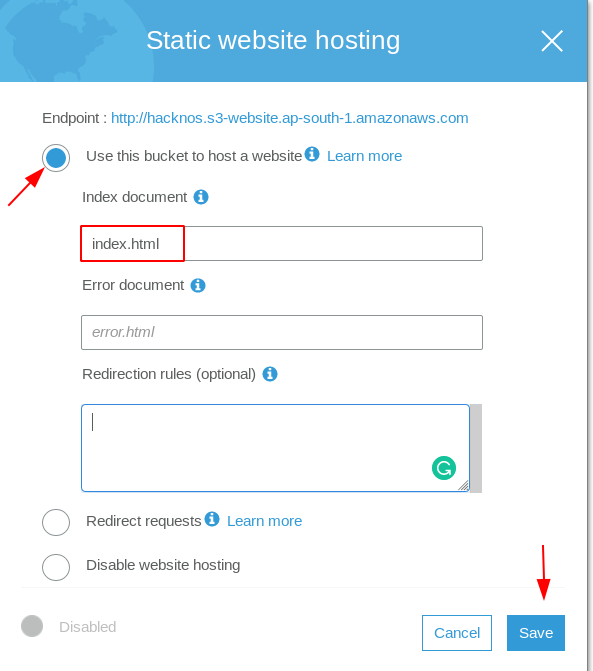
and here provided your defaults index file in my case my file name is index.html this time I don’t have an error document file leave the blank column and click the save button.

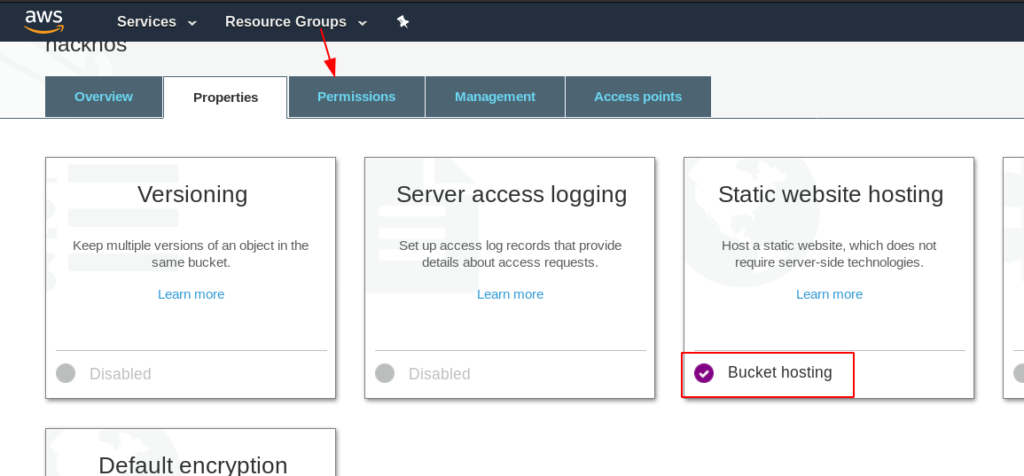
Set Permissions S3 Bucket
go to permissions tab

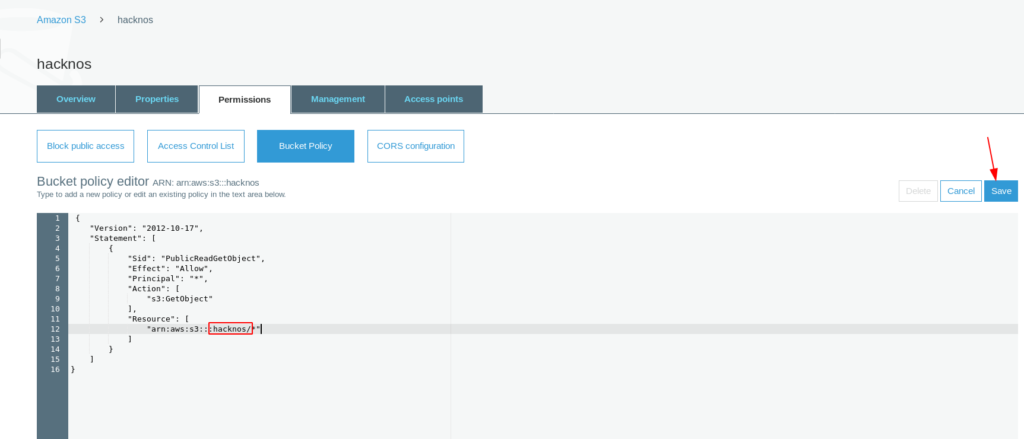
s3 static website bucket policy
copy the code and paste you bucket policy and replace example.com/ your bucket name and click save button
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": [ "s3:GetObject" ], "Resource": [ "arn:aws:s3:::example.com/*" ] } ] } |

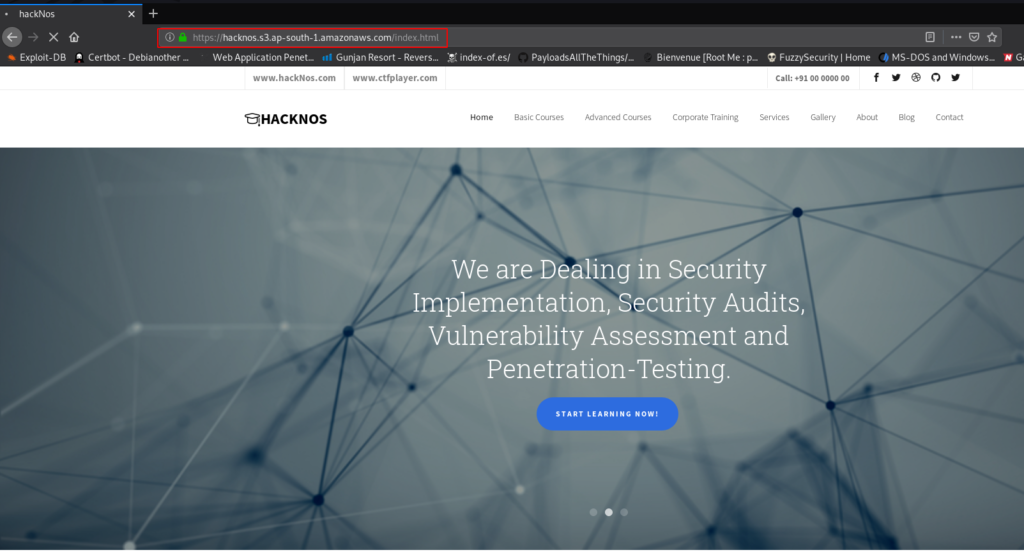
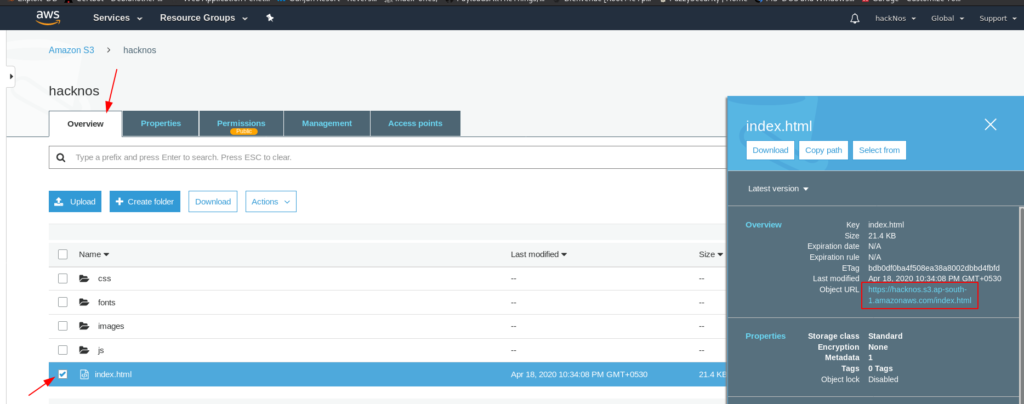
our s3 bucket policy is setup successful click your default index.html file and we see the object URL copy the URL and open the URL your browser

navigate the bucket URL we see our AWS s3 static website
|
1 |
https://hacknos.s3.ap-south-1.amazoneaws.com/index.html |